Implementasi PWA WordPress | tkjpedia.com – menyambung dari postingan IMPLEMENTASI AMP WORDPRESS – ACCELERATED MOBILE PAGES postingan ini membahas tentang Progressive Web Apps
Apa itu PWA?
PWA adalah aplikasi web yang berjalan layaknya aplikasi native, notifikasi dan UX seperti aplikasi native. jadi website tetap bisa dibuka walaupun sedang offline. ga ada error dinosaurus lagi :v
Keuntungan menggunakan PWA
- Page dapat di-load dengan first interactive < 5 detik
- Ukuran file js dan css seminimal mungkin < ~100kb
- Performa pada Lighthouse > 85
User Experince
- Native like experience
- Add To Homescreen
- Offline Screen
- Cache dan Precache Asset dengan Service Worker
Strategi Umum PWA
agar mendapatkan hasil yang maksimal dalam mengimplementasikan PWA
- Membangun theme dari nol
- Membuat theme desktop / mobile secara terpisah ATAU menggunakan cache terpisah
- Minimalisir Plugin
- Optimasi Berkala
- Karena tidak bisa sekali jadi dengan result optimal
- Audit
- Google Lighthouse
- http://webpagetest.org/
Plugin PWA for WordPress
https://github.com/tyohan/mcw-pwa
Contoh
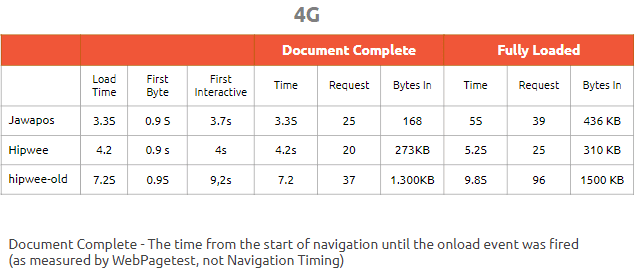
Tes menggunakan koneksi 4G

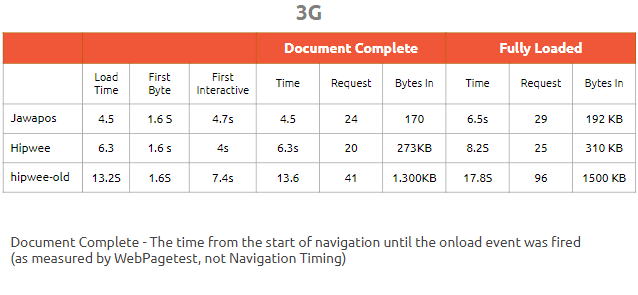
Tes menggunakan koneksi 3G

Critical CSS dan JS
critical CSS dan JS adalah hal yang di load untuk halaman yang tampil pertama kali.
- Tidak menggunakan framework CSS secara utuh misalnya meload semua fitur Bootstrap.
- Jika menggunakan Bootstrap berarti style css Bootstrap harus naik ke header
- Bootstrap = 180KB
- Bootstrap Grid = 48 KB
- Bisa menggunakan mini framework CSS , misalnya https://github.com/tonjoo/sandstrap
- Jika mungkin tidak menggunakan JQuery
- 94KB
- Atau jika menggukan pastikan tidak di load pertama (defer)
- Bootstrap 5 melepas JQuery sebagai dependency
- Untuk pembuatan slider / komponen dinamis menggunakan vanilla JS
<header> critical-style-global.css critical-style-per-halaman.css Critical js </header>
<footer> async minify js async minify css </footer>
Loading Async
Loading yang tidak ngeblok loading yang lain
- Pastikan semua asset di-load secara async
- kecuali untuk critical css / js
- Critical file dapat di enqueue seperti biasa
- Calon Async
- Javascript (defer)
- Font / Google Font
- Ads !
- Tracking Script !
- Youtube / iframe
- Untuk file lain yang berasal dari plugin dapat menggunakan fitur minify pada W3Total cache
Mengkombinasi CSS
misal pake banyak css maka request juga banyak. solusinya adalah mengkombinasi / nyampur biar jadi satu dan hanya 1 request untuk css.
Inline Script / CSS
Untuk mempercepat loading dan first interactive maka sebaiknya critical css / js pada header di buat inline script
<?php
<?php
/**
* Plugin Name: Critical Inline CSS
* Description: Convert css file into inline style used for optimize pwa
* Author: tonjoo
* Author URI: http://tonjoostudio.com/
* Plugin URI: http://tonjoostudio.com
* Version: 1.0
* Text Domain: critical-inline-css
*
* @package CriticalInlineCss
*/
/**
* class inline critical css dengan 1 kondisi homepage
*/
class CriticalInlineCss {
/**
* variable list of crtical file
*/
public $critical_file = array();
/**
* constructor
*/
public function __construct() {
add_action('wp_head', array( $this, 'wp_display_inline_critical_css') );
}
/**
* display inlince css for css file
*/
public function wp_display_inline_critical_css () {
// css directory dummy
$list_file = [];
$list_file['homepage'] = get_stylesheet_directory().'/dist/css/critical-style.min.css';
$list_file['banner'] = get_stylesheet_directory().'/dist/css/banner.min.css';
// allowed in homepage
$allowed_homepage = array('homepage','banner');
// if empty this list css
if( empty($list_file) )
return;
// jika halaman adalah frontpage atau homepage
if( is_home() || is_front_page() ){
foreach ($list_file as $row_key => $row_file) {
// allowed homepage css
if( in_array($row_key, $allowed_homepage) && file_exists($row_file) ) {
$this->critical_file[$row_key] = $row_file ;
}
}
// call forntend function
$this->wp_frontend_inline_critical_css($this->critical_file);
return;
}
// general page
foreach ($list_file as $row_key => $row_file) {
// allowed general page css except homepage css
if( !in_array($row_key, $allowed_homepage) && file_exists($row_file) ) {
$this->critical_file[$row_key] = $row_file ;
}
}
// call forntend function
$this->wp_frontend_inline_critical_css($this->critical_file);
return;
}
/**
* frontend inline critical css function
*/
public function wp_frontend_inline_critical_css( $critical_file=array() ){
// if not empty and is mobile
if( !empty($critical_file) && wp_is_mobile() ){
echo '<style type="text/css">.halo{border:0;}';
foreach ($critical_file as $row_file ) {
include ( $row_file );
}
echo '</style>';
}
}
}
return new CriticalInlineCss();
Kompresi Gambar
kompresi gambar diperlukan, tapi jangan sampe jelek banget. kamu bisa mencoba beberapa plugin yang nyaman
Menggunakan Cache
pastikan tanpa cache wordpress tetap kenceng, dipakein cache tampah kenceng.
Meningkatkan User Experience
- Cache dan precache dengan service worker
- Add To Homescreen
- Offline Page
- Lazy Load
Plugin PWA Recomended
Konfigurasi PWA
Hasil Akhir
Kesimpulan
- Optimasi first interaction dilakukan dengan plugin dan modifikasi kode manual
- Untuk Optimasi fitur PWA Sangat terbantu dengan plugin PWA
- Ads dan tracking script sangat mempengaruhi kinerja
Diambil dari Presentasi Mas Iqbal saat WordPress Meetup Yogyakarta #6