Implementasi AMP | tkjpedia.com – hallo gan. tkjpedia sudah lama banget ga update ya wkwkwk. kali ini si tkjpedia baru saja ikut acara wordpress meetup yogyakarta ke-6. materi yang disampaikan yaitu AMP atau Accelerated Mobile Pages, PWA atau Progressive Web Apps, dan Rest API.

di postingan ini saya bahas Implementasi AMP dan PWA dulu ya. soalnya yang rest api saya juga kurang paham :v
Implementasi AMP
Apa sih AMP itu? Apa sih keuntungan nya? apa sih wkwkwk
- Instant Loading
- Halaman web yang di desain khusus agar laman tersebut mobile friendly
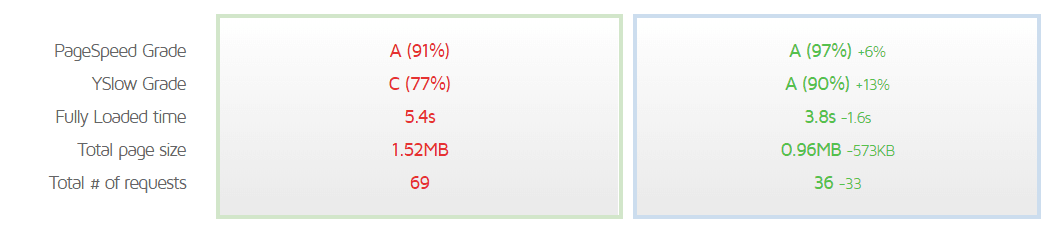
- Dengan didukungnya laman AMP pada sebuah situs, dapat mempercepat akses hingga 4X lebih cepat dari biasanya
- Dapat meningkat SERP pada hasil pencarian gooogle khususnya perangkat mobile
- Menggunakan formatting khusus untuk templating
- Javascript <script> tidak diizinkan
- Validasi AMP ke https://validator.ampproject.org/
Instant Loading
sudah jelas instant loading disini maksudnya kalo kalian browsing menggunakan chrome di android. web yang ada gambar petir nya kalo dibuka langsung kebuka. bisa dibandingkan dengan yang ga ada gambar petirnya pasti waktu load nya lebih cepat yang ada gambar petir nya.. kenapa? karena sudah di cache oleh google.
Mobile friendly
website yang menggunakan amp akan mobile friendly. apa maksudnya? tampilan nya, user interface nya, user experince nya enak dan cocok dibuka di hp atau smartphone.
Mempercepat akses hingga 4X
halaman halaman AMP berukuran kecil. misal dengan theme desktop harusnya lebih kecil karena yang diload lebih sedikit

Dapat meningkat SERP
kalo ini sih hanya google yang tau :v tapi emang yang pake amp banyak yang serp nya bagus.
Plugin AMP yang Direkomendasikan

Mode – mode di AMP
AMP memiliki 3 mode, yaitu :
- Classic
- Seperti AMP yang kita tahu pada umumnya dengan instant loading
- Paired
- Menggunakan template WordPress biasa untuk AMP
- Native
- Full Website = AMP validated
maksudnya adalah Classic menggunakan plugin. Paired juga menggunakan plugin, jadi misal https://tkjpedia.com/ untuk non-amp dan https://tkjpedia.com/amp/ untuk amp. dan Native itu theme utamanya sudah amp.
Yang harus dilakukan ketika ingin menggunakan AMP
apakah kamu takut menggunakan amp? saya dulu juga gitu, pertama ya asal install plugin, tapi muncul masalah-masalah seperti tampilan jelek, fitur yang pake javascript ga guna, kan pertamanya bingung :v
- Rilis Posting AMP secara bertahap
- Misal category tertentu / konten tertentu
- Modifikasi template AMP
- Agar lebih ciamik
- Bisa menggunakan custom element https://www.ampproject.org/docs/fundamentals/spec
- Custom menggunakan templating plugin dan action filter
- Remove post dengan shortcode yang punya fungsi khusus dan tidak disupport AMP misal Polling
- Pasang Tracking dengan benar
- Pasang Ads dengan benar
- Integrasi Embed (Youtube dll)
- Integrasi Social Share
- Modifikasi header Meta
- Implementasi header menu burger cantik
Mematikan AMP
Jika kamu gak cocok dengan AMP, jangan asal hapus plugin. setelah hapus plugin kamu harus membuat redirect 301 agar tidak error 404.
Diambil dari Presentasi Mas Iqbal saat WordPress Meetup Yogyakarta #6



Infonya bagus kang
Ane request konten2 setting AMP