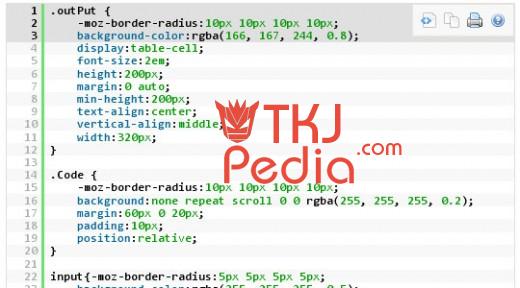
Cara Membuat Syntax Highlighter di Blog | tkjpedia.com – Syntax Highlighter ialah suatu fitur kebiasaannya dari text editor teruntukkan editor source code bahasa pemrograman terdefinisi jelas buat menampilkan text tersebut dalam beragam warna supaya bisa memudahkan programmer dalam membaca serta menganalisa source code tersebut. Bagi Anda yang kerap posting source code terhadap Web/Blog jelas saja fitur Syntax Highlighter akan amat menolong supaya source code yang kita posting gampang dibedakan sebagai source code serta tentunya lebih menarik bagi pengunjung. Nah, kini masalahnya kaya gimana metode kita memakaikan Syntax Highlighter ini terhadap blog teruntukkan di Blogger.com?.
bila di blogspot kita biasa menampilkan kode agar lebih menarik dengan ada Blockquote. sesungguhnya hampir setara dengan Blockquote, Syntax Highlighter ini tampilannya membedakan dari tulisan yang lainnya, namuan Syntax Highlighter ini memiliki kelebihan yaitu dengan ada fitur-fitur yang didukung oleh jQuery. kode buat Syntax Highlighter ini sendiri dibuat oleh Alex Gorbatchev (2004-2008). Adapun fitur yang adanya dalam Syntax Highlighter ini yaitu:
- Adanya fasilitas print untuk kode
- Adanya fasilitas View Plain yaitu membuka barisan kode dalam popup windows
- Adanya fasilitas Help untuk melihat bantuan
Cara Membuat Syntax Highlighter di Blog
1. Login dengan akun blogger anda kemudian pilih Rancangan
2. Klik EDIT HTML (centang expand template widget)
3. Simpan kode berikut Setelah kode <head> atau sebelum kode </head>
<script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shCore.js' type='text/javascript'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushCpp.js' type='text/javascript'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushCSharp.js' type='text/javascript'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushCss.js' type='text/javascript'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushDelphi.js' type='text/javascript'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushJava.js' type='text/javascript'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushJScript.js' type='text/javascript'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushPhp.js' type='text/javascript'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushPython.js' type='text/javascript'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushRuby.js' type='text/javascript'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushSql.js' type='text/javascript'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushVb.js' type='text/javascript'></script> <script src='https://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushXml.js' type='text/javascript'></script>
4. Selanjutnya scroll mouse kalian kebawah dan cari kode ]]></b:skin>
5. Simpan CSS berikut diatas kode ]]></b:skin> (Klik Buka untuk melihat kode CSSnya)
.dp-highlighter
{
font-family: "Consolas", "Monaco", "Courier New", Courier, monospace;
font-size: 12px;
background-color: #E7E5DC;
width: 99%;
overflow: auto;
margin: 18px 0 18px 0 !important;
padding-top: 1px; /* adds a little border on top when controls are hidden */
}
/* clear styles */
.dp-highlighter ol,
.dp-highlighter ol li,
.dp-highlighter ol li span
{
margin: 0;
padding: 0;
border: none;
}
.dp-highlighter a,
.dp-highlighter a:hover
{
background: none;
border: none;
padding: 0;
margin: 0;
}
.dp-highlighter .bar
{
padding-left: 45px;
}
.dp-highlighter.collapsed .bar,
.dp-highlighter.nogutter .bar
{
padding-left: 0px;
}
.dp-highlighter ol
{
list-style: decimal; /* for ie */
background-color: #fff;
margin: 0px 0px 1px 45px !important; /* 1px bottom margin seems to fix occasional Firefox scrolling */
padding: 0px;
color: #5C5C5C;
}
.dp-highlighter.nogutter ol,
.dp-highlighter.nogutter ol li
{
list-style: none !important;
margin-left: 0px !important;
}
.dp-highlighter ol li,
.dp-highlighter .columns div
{
list-style: decimal-leading-zero; /* better look for others, override cascade from OL */
list-style-position: outside !important;
border-left: 3px solid #6CE26C;
background-color: #F8F8F8;
color: #5C5C5C;
padding: 0 3px 0 10px !important;
margin: 0 !important;
line-height: 14px;
}
.dp-highlighter.nogutter ol li,
.dp-highlighter.nogutter .columns div
{
border: 0;
}
.dp-highlighter .columns
{
background-color: #F8F8F8;
color: gray;
overflow: hidden;
width: 100%;
}
.dp-highlighter .columns div
{
padding-bottom: 5px;
}
.dp-highlighter ol li.alt
{
background-color: #FFF;
color: inherit;
}
.dp-highlighter ol li span
{
color: black;
background-color: inherit;
}
/* Adjust some properties when collapsed */
.dp-highlighter.collapsed ol
{
margin: 0px;
}
.dp-highlighter.collapsed ol li
{
display: none;
}
/* Additional modifications when in print-view */
.dp-highlighter.printing
{
border: none;
}
.dp-highlighter.printing .tools
{
display: none !important;
}
.dp-highlighter.printing li
{
display: list-item !important;
}
/* Styles for the tools */
.dp-highlighter .tools
{
padding: 3px 8px 3px 10px;
font: 9px Verdana, Geneva, Arial, Helvetica, sans-serif;
color: silver;
background-color: #f8f8f8;
padding-bottom: 10px;
border-left: 3px solid #6CE26C;
}
.dp-highlighter.nogutter .tools
{
border-left: 0;
}
.dp-highlighter.collapsed .tools
{
border-bottom: 0;
}
.dp-highlighter .tools a
{
font-size: 9px;
color: #a0a0a0;
background-color: inherit;
text-decoration: none;
margin-right: 10px;
}
.dp-highlighter .tools a:hover
{
color: red;
background-color: inherit;
text-decoration: underline;
}
/* About dialog styles */
.dp-about { background-color: #fff; color: #333; margin: 0px; padding: 0px; }
.dp-about table { width: 100%; height: 100%; font-size: 11px; font-family: Tahoma, Verdana, Arial, sans-serif !important; }
.dp-about td { padding: 10px; vertical-align: top; }
.dp-about .copy { border-bottom: 1px solid #ACA899; height: 95%; }
.dp-about .title { color: red; background-color: inherit; font-weight: bold; }
.dp-about .para { margin: 0 0 4px 0; }
.dp-about .footer { background-color: #ECEADB; color: #333; border-top: 1px solid #fff; text-align: right; }
.dp-about .close { font-size: 11px; font-family: Tahoma, Verdana,
Arial, sans-serif !important; background-color: #ECEADB; color: #333;
width: 60px; height: 22px; }
/* Language specific styles */
.dp-highlighter .comment, .dp-highlighter .comments { color: #008200; background-color: inherit; }
.dp-highlighter .string { color: blue; background-color: inherit; }
.dp-highlighter .keyword { color: #069; font-weight: bold; background-color: inherit; }
.dp-highlighter .preprocessor { color: gray; background-color: inherit; }
6. Sekarang lanjut ke bagian paling bawah dan cari kode </body>
7. Simpan kode berikut diatas kode </body>
<!-- Add-in Script for syntax highlighting -->
<script language='javascript'>
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.HighlightAll('code');
</script>
8. Simpan template anda.
Pemasangan untuk membuat Syntax Highlighter di blog sudah selesai. langsung saja kita terapkan pada postingan yang memakai kode CSS atau javascript.
Untuk pemasangan script Kode JS gunakan kode berikut
<pre name="code" class="JScript">
TARUH SCRIPT YANG AKAN DIPASANG DISINI
</pre>
Untuk pemasangan kode CSS gunakan kode berikut :
<pre name="code" class="Css">
TARUH CSS YANG AKAN DIPASANG DISINI
</pre>
Itulah Cara Membuat Syntax Highlighter di Blog. Silahkan dishare ke temen – temen. Semoga Bermanfaat 🙂